アクセシビリティビュー:ウェブサイトのアクセシビリティの向上
アクセシビリティビューは、Dword Designが開発した無料のChromeアドオンで、ウェブサイトのアクセシビリティを向上させることを目的としています。このツールを使用すると、スクリーンリーダーを実際に使用する必要はなく、ユーザーはウェブサイトをスクリーンリーダーの視点から表示することができます。アクセシビリティに関連する形式に変換することで、アクセシビリティビューは視覚障害を持つユーザーにとって重要な構造と要素に関する貴重な情報を提供します。
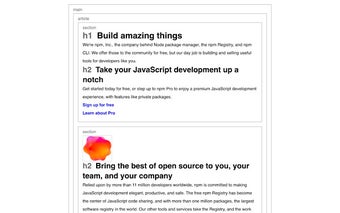
アクセシビリティビューでは、フロントエンドの調整が元に戻され、必要な要素のみが表示されます。これには、ヘッダー、メイン、フッター、サイドバー、記事などのHTML5の構造要素が含まれます。フォームとフォームの入力、リンク、リストも強調表示されます。また、aria-hidden属性とdisplay: noneプロパティを持つ要素は非表示にされ、アクセス可能なコンテンツが明確かつ焦点を絞った状態で表示されます。
まだ進行中の作業ですが、アクセシビリティビューは、aria-labelを表示し、画像のalt属性やタイトル属性の欠落に関するヒントを提供することで機能を向上させることを目指しています。これらの属性はスクリーンリーダーによって十分にサポートされていないためです。
全体的に、アクセシビリティビューは開発者、デザイナー、ウェブサイトのアクセシビリティに関心のある人々にとって貴重なツールです。ウェブサイトの構造をユニークな視点で表示し、アクセシビリティに関連する要素を強調することで、包括的なオンライン体験の創造に貢献しています。